Neulich hatte Dirk in einem seiner Linkdumps (die übrigens sehr zu empfehlen sind) einen interessanten Artikel verlinkt, in des es um das Arbeiten mit einfachen Textdateien ging. Das Prinzip dahinter fand ich interessant und so habe ich meinen Workflow zur Erstellung von Blogartikeln neu konzipiert. Das kam auch dem Tagebuchbloggen entgegen, bei dem ich über den Tag verteilt immer mal Ideen sammle und diese dann am Abend etwas ausführlicher fomuliere.
Aber mal von Anfang an. Ich nutze hier im Blog - der treue Leser weiß das natürlich - die Blogsoftware Serendipity. Dort hat man im Backend sehr vielfältige Möglichkeiten, seine Artikel zu schreiben. Man hat die freie Wahl zwischen einigen WYSIWYG-Editoren, die sich wie eine Textverarbeitung bedienen lassen, Auszeichnungssprachen wie Markdown und Puristen können natürlich ihre Artikel direkt in HTML erfassen.
Dank des modernen responsiven Backends geht das auch an Geräten mit kleinern Displays problemlos. Der einzige Nachteil ist, dass man sich immer erst im Backend einloggen muss. Es muss eventuell noch ein neuer Artikel angelegt werden, der auch eine Überschrift braucht und als Entwurf gespeichert werden muss. Das ist bei der Erfassung einer schnellen Idee manchmal zu langwierig. Auch das Speichern der aktuellen Version eines Artikels ist so eine Sache, wenn man etwa auf mehreren Rechnern gleichzeitig im Backend eingeloggt ist und im Artikel gearbeitet hat.
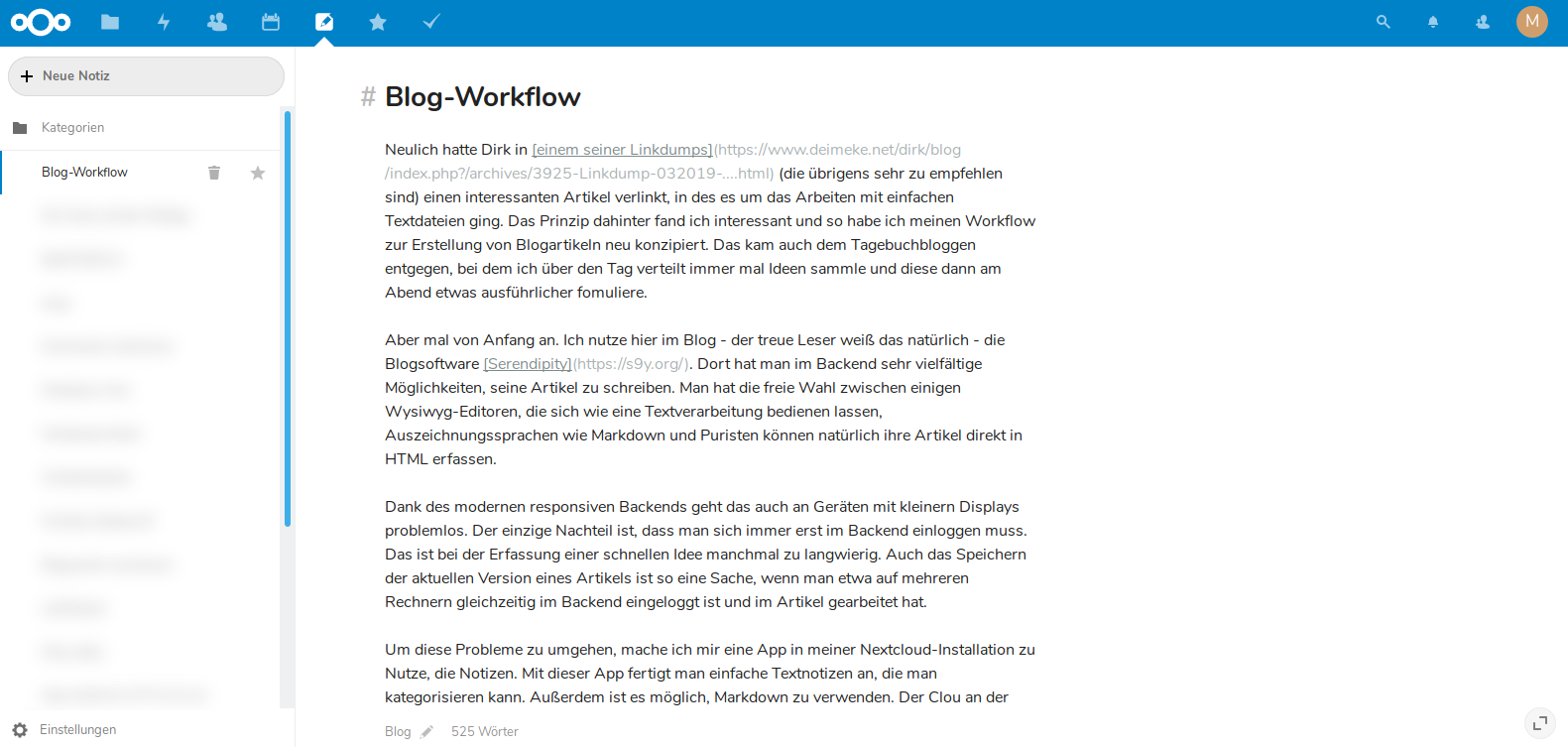
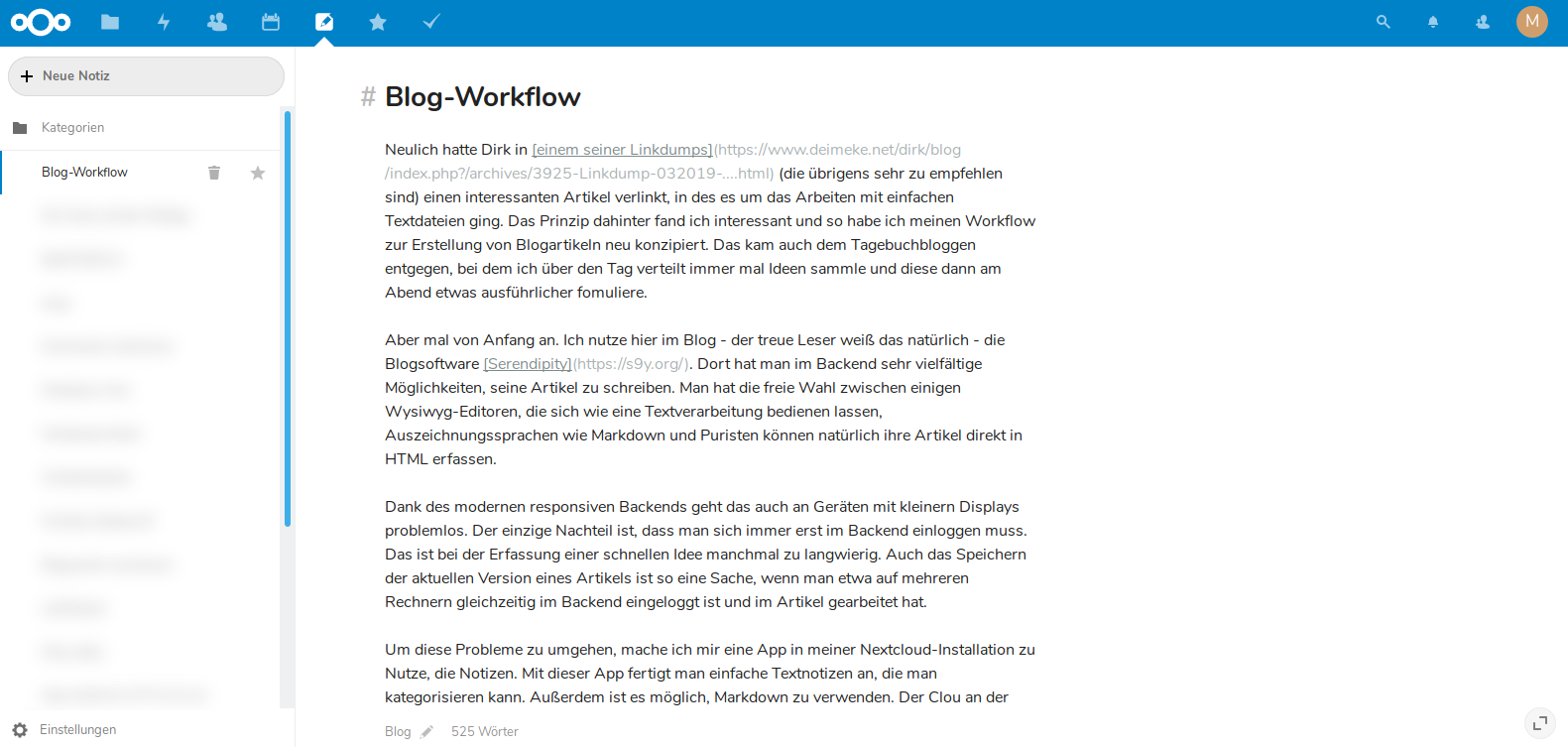
Um diese Probleme zu umgehen (und auch, um das Prinzip "mit Textdateien arbeiten" mal umzusetzen), mache ich mir eine App in meiner Nextcloud-Installation zu Nutze, die Notizen. Mit dieser App fertigt man einfache Textnotizen an, die man kategorisieren kann. Außerdem ist es möglich, Markdown zu verwenden. Der Clou an der Sache ist, dass die Notizen nicht in einer Datenbank abgelegt werden, sondern als Textdatei im Dateisystem von Nextcloud gespeichert werden.
Damit bin ich sehr flexibel, mit welchen Tools oder Apps ich die Dateien bearbeiten kann. Es gibt für jede Plattform ein passendes Tool. Natürlich kann man generell das Webfrontend von Nextcloud nutzen und dort in der Notizen-App schreiben. Mit dem Nextcloud-Client kann ich die enstandene Textdatei auf jeder von mir verwendeten Plattform synchronisieren. Die heruntergeladene Datei kann ich mit meinem Lieblings-Texteditor bearbeiten. Nach dem Speichern wandert die Datei wieder zurück in die Cloud und steht dann für die weitere Bearbeitung auf allen meinen Geräten zur Verfügung.

Ich nutze gern die Notiz-App im Webfrontend, da ich hier einfach im Webbrowser schreiben kann. Die Eingaben werden fortlaufend gespeichert, so dass ich mir darum keine Sorgen machen muss. Die App hat auch einen ablenkungsfreien Fullscreen-Modus, das ist beim Schreiben auch manchmal ganz hilfreich. Eine Alternative in Nextcloud selbst ist der Markdown-Editor, der ebenfalls sehr komfortabel zu bedienen ist.
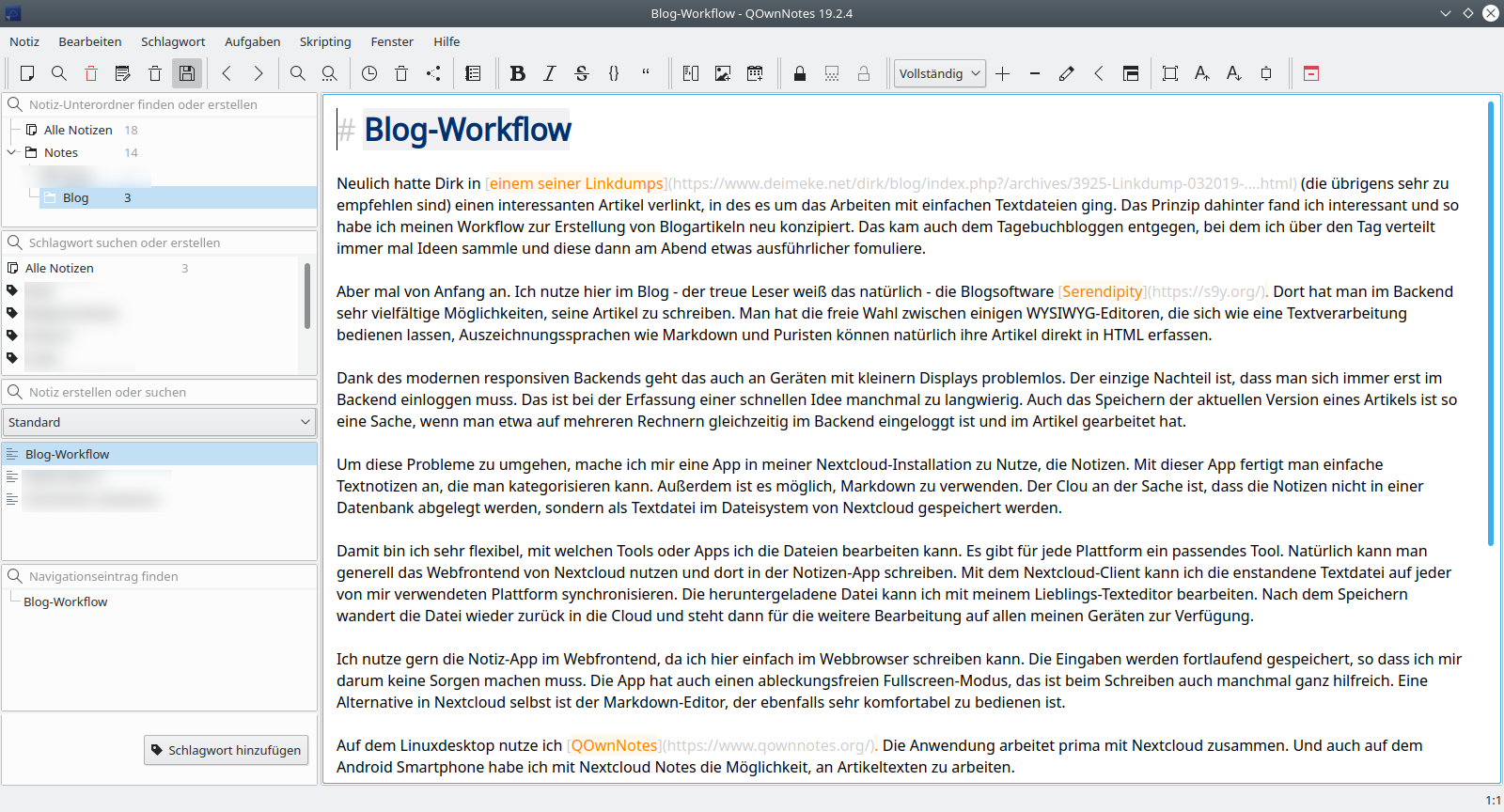
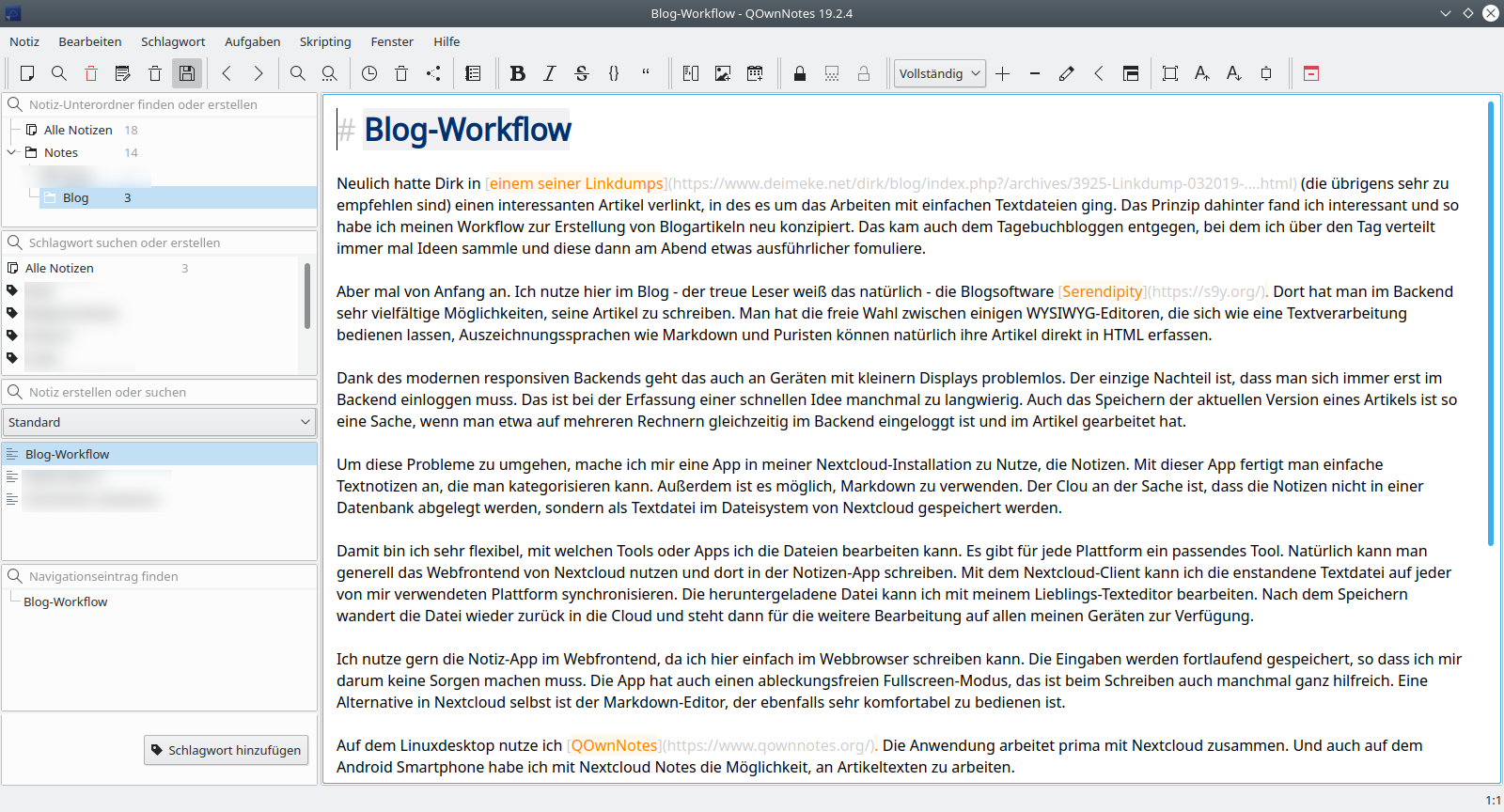
Auf dem Linuxdesktop nutze ich QOwnNotes. Die Anwendung arbeitet prima mit Nextcloud zusammen. Und auch auf dem Android Smartphone habe ich mit Nextcloud Notes die Möglichkeit, an Artikeltexten zu arbeiten.

Zum Übertragen des Textes in das Serendipity Backend wandle ich die Markdown-Datei mit Pandoc in HTML um und kopiere es in Serendipity. Pandoc ist ein Tool zum Konvertieren von allen möglichen Textformaten, sehr nützlich. Bilder zum Artikel lade ich in die Mediendatenbank hoch und füge sie dann noch im Backend in den Artikel ein.
Der Zwischenschritt mit der Umwandlung in HTML wäre vermutlich nicht notwendig, wenn ich das Markdown-Plugin in Serendipity nutzen würde. Allerdings weiß ich nicht, was das mit den alten Artikeln macht, die nicht in Markdown formatiert sind. Da muss ich noch ein paar Tests durchführen.
Mit diesem Setting bin ich momentan ziemlich zufrieden. Dass der Blogbeitrag bis zur Einstellung im Serendipity-Backend als Textdokument vorliegt, eröffnet sehr flexible Ḿöglichkeiten der Bearbeitung. Beim Schreiben kann ich mich auf das wesentliche konzentrieren und mit Markdown kann ich ohne viel geklicke eine grundlegende Formatierung des Textes erreichen.
Übrigens hat Robert neulich auch mal beschrieben, wie er seine Blogartikel schreibt.
Was nutzt ihr denn so für Werkzeuge, um Artikel für euren Blog zu produzieren?